8 best travel agency WordPress theme for 2025
Looking for the best design and look for your website is challenging today. Your website should require many features to present your brand and be one of the top in your market. This includes how you present your service online, your website look, your content, the speed and loading of your site pages, whether your website is friendly with Google SEO or not, and many more features that you need to take care of before creating your site.
In this article, I will present the best travel agency WordPress theme, which incorporates all the essential features needed to create a visually stunning and highly functional website for your travel or tourism agency. All the travel agency WordPress theme that we’ll mention are from TemplateMonster, the top marketplace for high-quality website templates, themes, and digital tools, perfect for building professional sites easily on platforms like WordPress.
If you purchase a product or service through our independent recommendations, we may earn a commission. Learn more.
Why Choose a Travel Agent WordPress Theme?
Using a specialized travel agent WordPress theme enhances your website’s ability to engage visitors and drive conversions. These themes showcase travel packages with visually appealing elements and detailed itineraries, and many include integrated booking systems that streamline reservations. With user-friendly navigation, they encourage exploration while customization options ensure your site reflects your unique brand identity.
Each theme we’ve selected is SEO and Speed optimized and designed for high conversion, making it easier for your travel business to succeed online lets now check our list of best travel agency WordPress theme:1.Travo2.Journeo3.GooTravel4.Tourizto5.Tripster6.TopTravel7.OnVacation8.Expanor
Best Travel Agency WordPress Theme
All those travel agency WordPress theme are some of the best choices for travel and tourism agencies, including features that can help you grow your online business.
1.Travo
TRAVO is the best theme I can recommend for you, and it is new and always updated. The theme got 126 sales and a 5-star review on TemplateMonster. The theme is designed perfectly to present your services with clarity, details, and encouragement to your visitors to book a trip from your agency; everything is designed for you; you have to just put in your services and start working.
The home page includes all the details that your customers need, a showcase of your offers and tours with clear booking buttons, an amazing portfolio to show your images, a section to write about your business and testimonials.
More Features:
- Packed with essential tourism features like tour listings, detailed tour and destination pages, and seamless booking options
- Elemntore integration
- Highly Customizable
- One-Click Demo Content Import
- Nice collection of pages and layouts
- Fully Responsive
- SEO Optimization and Smooth Page Scroll…
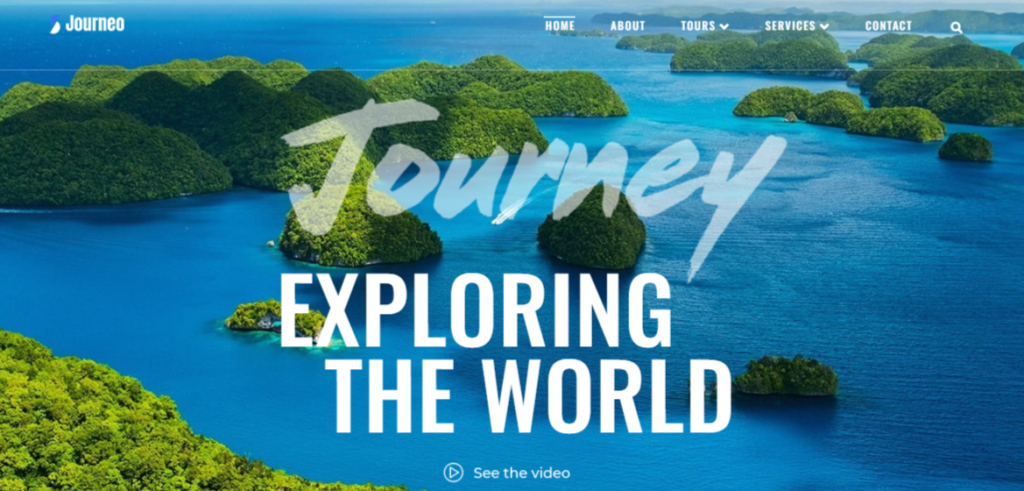
2.Journeo
You need to gain customers’ trust and a noncomplicated website with amazing designs to attract more customers. The Journeo theme was created for that by experienced professionals using the latest development technologies.

Live Demo
Journeo leverages Elementor, one of the most popular page builders, known for its visual, drag-and-drop interface. This feature allows you to easily design and customize pages.
Also, to expand Elementor’s capabilities Journeo includes JetPlugins powerful plugins that provide even more customization options, like:
- JetMenu: Build a mega menu that enhances navigation, making it easier for visitors to explore different tour options.
- JetElements: Add diverse content elements and custom modules, applying attractive styles to the site visually appealing.
- Contact Form 7 will allow customers to contact you instantly and get the information they are interested in and build trust with them.
The theme features a vibrant layout that instantly evokes a sense of adventure. Carefully crafted by experts, Journeo’s colorful design encourages visitors to explore, making each page a visual journey that captures the excitement of travel.
With layouts tailored for various travel experiences—whether beach escapes, adventurous tours, or cultural expeditions—Journeo makes it an easy-to-navigate mega menu, ensuring visitors can quickly find the perfect travel package, creating a seamless and enjoyable browsing experience.
Customer Support:
The Journeo support team is here for you; they’re always ready to assist with any technical issues. Whether it’s a quick question or a more involved setup, you can reach out anytime, and they’ll guide you with prompt and knowledgeable responses to keep your site running smoothly.
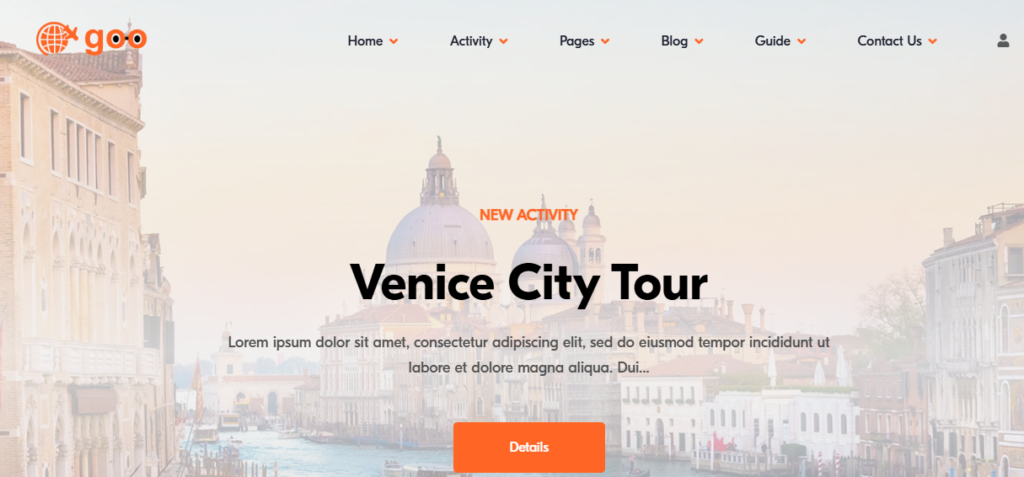
3.GooTravel

Live Demo
GooTravel is a versatile WordPress theme designed for travel agencies, tour operators, and bloggers who want a reliable, all-in-one travel booking solution. This theme combines visual appeal with user-friendly features, for showcasing tours, activities, flights, and more. Tailored for travel businesses of any size GooTravel offers a complete reservation system that supports sightseeing tours, excursions, and popular attractions. Setup is quick and straightforward, and the theme offers extensive customization options for any level of user.The Theme Features:
- Quick setup and customization with Elementor and purpose-built widgets
- Reservation system supporting sightseeing tours, excursions, and popular attractions
- Allows third-party agency listings through membership packages
- Customizable modules for tours, activities, car rentals, and flights
- Hotel module planned for future updates
- Custom video support for enhanced tour and activity presentations
- WPML compatibility for multilingual support
- User-friendly registration, login, and membership options
- Review and rating system for customer feedback on tours, events, and guides….
GooTravel provides all the essential tools for creating a dynamic, engaging, and profitable travel booking site. Whether your business offers a single tour package or a range of activities, GooTravel delivers the functionality and flexibility to create a well-optimized, SEO-friendly, and revenue-focused travel site that caters to both users and tour providers.
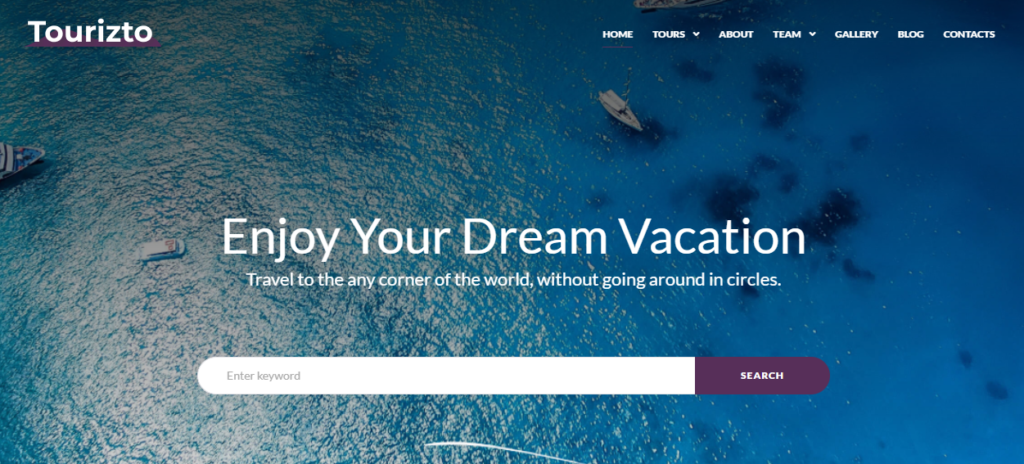
4.Tourizto
Tourizto by ZEMEZ is one of the best sellers, a new and recommended WordPress theme for travel agencies, With its clean, modern design, Tourizto captures attention immediately, creating an immersive experience for visitors exploring destinations, tour packages, or itineraries.
Also, the Elementor integration with the theme makes customizing your website easy—drag and drop elements, adjust layouts, and change fonts and colors in real time. The one-click demo import feature lets you set up quickly, while integrated booking forms provide a seamless way for customers to reserve tours.In addition, Tourizto is optimized for speed and SEO, helping you reach a wider audience and rank higher in search results quickly.
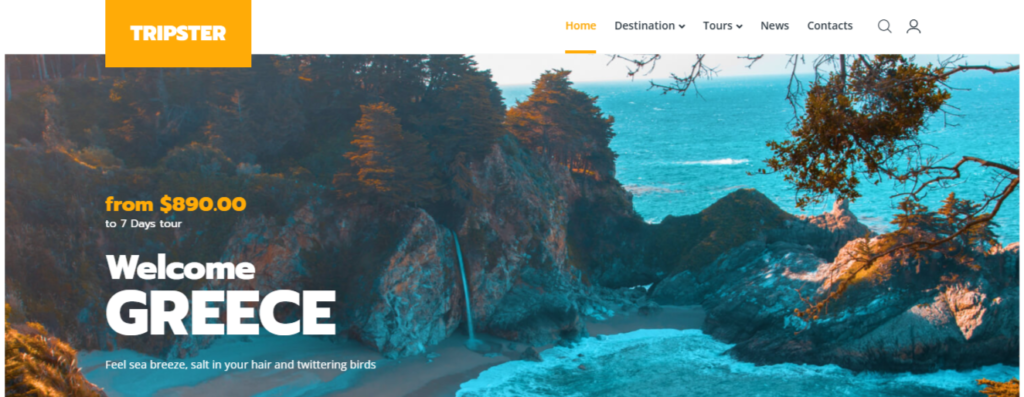
5.Tripster
What I like most about Tripster is the aesthetics of putting the images on the website. Everything about your travel packs and pricing with details is on the home page. This allows visitors to book their next trip quickly on the site, as well as the reviews from Trustpilot and the testimonials appearing on the home page. This helps you build more trust with new clients.
The theme is responsive on all devices, SEO-optimized, and speed-optimized. You can effortlessly import the demo content and customize it to suit your specific needs with the Elementor website editor.
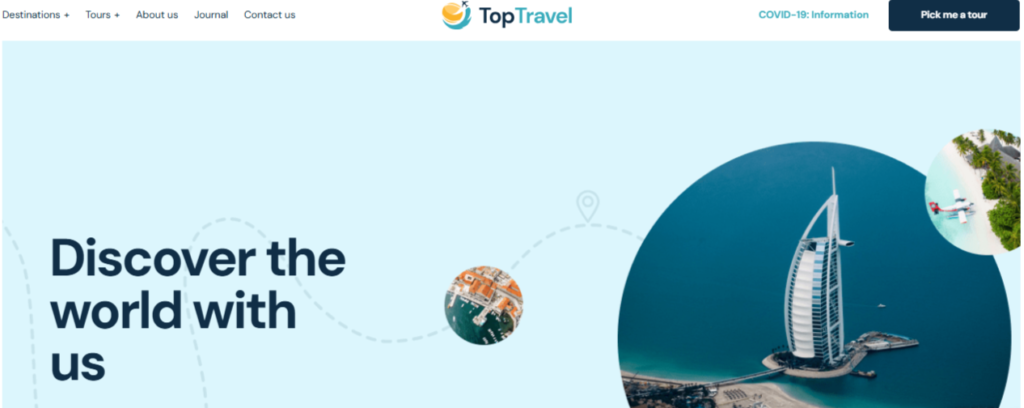
6.TopTravel
The TopTravel theme is unique and customizable for travel agencies; it comes with a visually appealing design. high-quality images, easy navigation, and a comprehensive booking system to enhance user experience and increase engagement.
More features you will find in the theme:
- Flexible Booking Integration: Easily integrate booking widgets for tours and hotels, either on the homepage or in a sidebar.
- Engaging Tour Catalog: Highlight specific tours with high-quality photos and detailed descriptions.
- Interactive Features: Includes a travel map, online support chat, a guest book for reviews, and a section for news and promotions.
- SEO & Mobile Optimization: Built with SEO and mobile responsiveness in mind, ensuring optimal performance across all devices.
- Elementor & WooCommerce Compatibility: Customizable with Elementor for design flexibility plus WooCommerce integration for online bookings and payments.
All of that with intuitive settings, responsive technical support, and powerful search and filter capabilities, the theme simplifies online tour management. and making it one of the good choices for creating a professional, easy-to-navigate website that aligns with your brand.
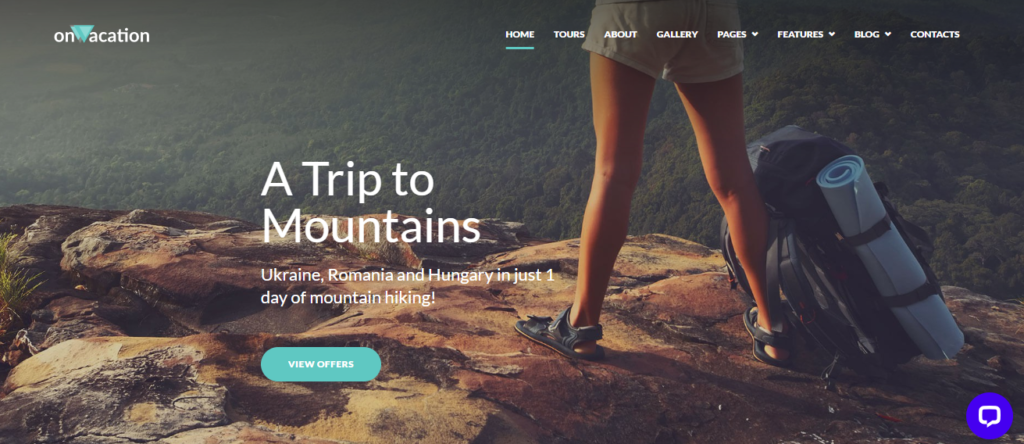
7.OnVacation
The theme includes cool look designs that help you talk about your business and show your services as well. It offers many pages, which include a gallery, blog, and feature page. The OnVacation theme will suit everybody who’s in love with traveling and needs a website for a travel agency.
Theme Features:
- professional design
- flexible page layouts
- user-friendly settings for the admin
- Elementor and JetElements integration
- Fully responsive on any device
- SEO Friendly and fast loading and much more…
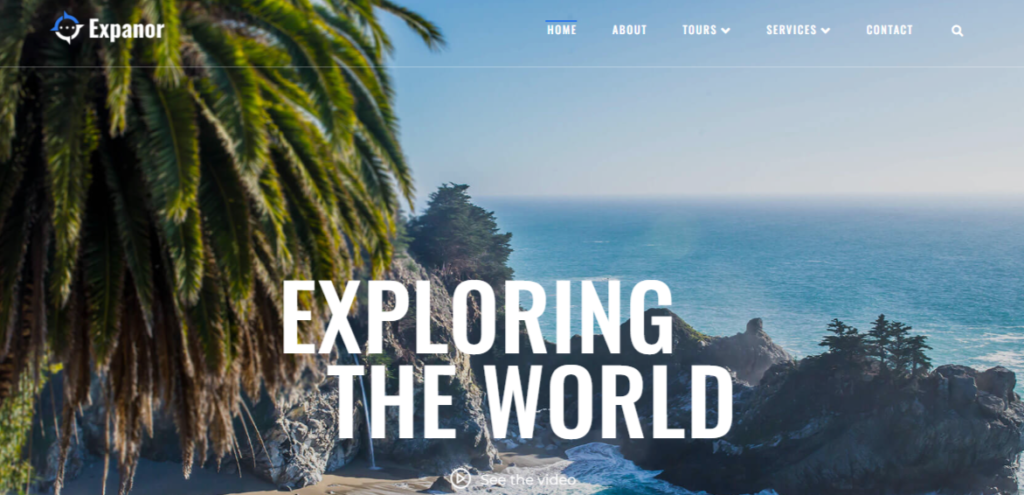
8.Expanor
The Expanor theme is designed for travel businesses seeking a vibrant and functional website. It offers a memorable, professional design, allowing you to showcase your services, tours, and company information engagingly.
The theme features:
- Customizable with Jet Plugins for Elementor
- Enhanced Content Elements with JetElements
- Organized Tabs with JetTabs
- Mega Menu with JetMenu
- Pre-Designed Sections with JetThemeCore
- SEO, speed, mobile-friendly optimization, and more
What do I recommend doing before and after choosing your travel agent WordPress theme?
So, that is 8 best travel agent WordPress theme We hope find the theme that your are looking for but, before choosing any theme for your website, first look at what you are looking for in your business and what kind of pages, layouts, and elements you need for your business to match your site. Every theme I mention above is easily editable with the Elementor page builder; you can design anything on your website as you want. That will give you the freedom to edit the themes and match them to the way that your website should look. The last tip I want to mention is to make sure to update your theme and plugins for the WordPress dashboard and remove the unwanted once that will help you increase your website speed and add the plugin that could help you optimize your website speed. We will talk about those in upcoming articles and will help you optimize your website speed and SEO.
FAQs
Is WordPress good for travel agency?
Yes, WordPress is an excellent choice for travel agencies due to its customizable themes, user-friendly interface, and powerful plugins for bookings, itineraries, and payments. It’s SEO-friendly, cost-effective, and scalable, making it easy to create a professional website that attracts more customers and grows with your business.
What is the best travel agency wordpress theme in 2025?
There are many themes that you can choose from. I recommend Travo, Journeo, and GooTravel. Those are built especially for WordPress and have high customization on any device.
Which platform is best for travel blog?
WordPress is the best platform for a travel blog due to its flexibility, user-friendly interface, and extensive customization options. It offers a wide range of travel-specific themes and plugins for SEO, social sharing, and photo galleries. Additionally, WordPress is highly scalable, making it perfect for creating a visually appealing and functional travel blog that can grow with your audience.