Transferring from WordPress to Squarespace can be a good decision for you, especially if you are looking for an easy website builder platform to build your website and grow your business. Squarespace offers all the features that you’ll need to work on your business online and build a website that helps you get more clients and leads to your business.
Convert WordPress to Squarespace is not a hard process, but it requires following some steps that you should do for a successful migration. That is what I will dive into in this Migrate WordPress to Squarespace guide. By following all the steps that I will share, you will end up setting up your website on Squarespace successfully with no downtime or SEO issues.
Important: the article is not long; I am just using many images to show you clearly and practically how to do things that are hard to understand by writing

Table of Contents
What to do before moving from WordPress to Squarespace:
Before start converting WordPress to Squarespace is better to optimize your current URLs for better SEO optimization. Decide which content you want to keep and remove. This includes pages, blogs, and products if your website is an online store.
If you have a more complex website, you can use Google Analytics or Google Search Console to export all your page URLs and keep them for reference.
use this example spreadsheet below to track the page that you want to keep with their URLs, SEO title, and meta description. On each section, fill it with the info that I give you in the spreadsheet. Do not do anything in the URL redirection section; we will dive into that in the next steps.
URL redirection means that you send visitors from an inactive page to an active one, so we will handle the URLs and pages that waste traffic on the website with URL redirection.
SpreadSheet Example:

That will help you do URL redirection and optimize your SEO. We will dive into that in the part of how to do URL redirections and optimze your Squarespace website SEO.
Before diving into the first step of the migration, make sure to update your current WordPress version and your theme and plugins and remove all unwanted content for an easy migration process, as well as do not remove your website until you finish migrating your website.
Let’s now start with the first step how to migrate WordPress to Squarespace. Make sure to complete reading and practice at the same time for a successful website migration.
If you don’t want to spend a bunch of time working on all migration process and want an expert to do everything for you. I recommend checking my service. I have done this migration process by myself for many clients, and I am offering it to you at an amazing price.
You can check my service via Fiverr or feel free to contact me directly via email or whatever social media platform you like.
Order on Fiverr Full Migraition Service Just For $80
Migrate WordPress to Squarespace In just a few steps with Full details
Step 1: WordPress website backup and export content from WordPress
Before exporting your content from WordPress, you need to do a website backup to ensure that you save a version of your website. If something unexpected happens during the migration process, you will have a backup for your website.
The best option to do a website backup on WordPress is by using plugins I recommend, such as UpdraftPlus or All-in-One WP Migration and Backup. In this guide, we will explain how to do a WordPress website backup using All-in-One WP Migration and Backup. And the same step applies to all website backup plugins.
To install the All-in-One WP Migration and Backup plugin on the left sidebar from the WordPress dashboard, go to plugins and click on Add New Plugin. Search for All-in-One WP Migration and Backup. Click on install and activate:

To create a backup on the left sidebar, hover over All-in-One WP Migration and Backup and click on Backup. Then click on caret a backup. It will take some time to finish backing up your website. After finishing, don’t forget to download your backup and make sure to save it.

There is another option, which you can do manually, but it is a little bit advanced, and you should have some website management skills to do it correctly, you can search for a tutorial on YouTube about that. However, using a WordPress website backup plugin is still the best option for small to medium websites.
After backing up your website, the next thing you will do in this step is export your WordPress content. Once you want to migrate WordPress to Squarespace, you need to export all content.
From your WordPress dashboard on the left sidebar, click on Tools and choose Export. Click on export all content and then click download. The file name will come like this: websitename.wordpress.dateofexport:


Step 2: Create Squarespace Website
Before import WordPress to Squarespace, you need to create a Squarespace website. If you already have a website on Squarespace, jump directly to step 3, which is How to Import WordPress to Squarespace.
Squarespace offers a 14-day free trial, which allows you to use the platform without any cost to start creating your website. After that, you have to purchase one of the Squarespace plans to keep using the platform and your website.
I recommend finishing the migration process and testing your website within free trial and then buy a plan that you find fitting your site requirements.
Visit this article about Squarespace pricing plans. I explained everything you need to know before finding the plan that fits your website needs.
To create a Squarespace website, enter Squarespace and click on Get Started.

In the next step, Squarespace offers 2 options that you can choose from to start creating your website: either using one of Squarespace’s professional templates or creating one with AI. You are free to choose whatever you find best for your choices. I recommend choosing a Squarespace template that fits your website design look.

As in this example, I am choosing this template because it fits my website needs. It is better to do your research before choosing any template. See here some Squarespace website examples that you can get inspiration from, or if your website is about blogging, take a look at the best blog templates that you can choose from.

After choosing your template, you will end up in the Squarespace dashboard, where you can see your new website, all its content, and settings. We are not done yet because we have to redesign everything to make sure that our website looks the same as the previous one or even better.
Before this step, you need to import content from WordPress to Squarespace. That is what we will see in the next step. how to import WordPress to Squarespace

Step 3: How To import WordPress to Squarespace
Before I explain how to import WordPress to Squarespace, there are things that you can import automatically and things you can’t. Let’s start with the content that you can import:
The content that you can import includes blog posts, pages, some images, and basic SEO data. Make sure that importing WordPress to Squarespace will not make your website as it is on WordPress; you need to redesign it.
To import wordpress to squaersapce on your dashboard click on settings

Choose the import & export content section

Click on Import and choose wordpress


There are 2 options to import WordPress to Squarespace: Basic and Advanced. Once you export your content from WordPress, you have to choose the advanced option to make sure that all your content from the WordPress website is transferred to Squarespace correctly.
Click on Add File and select the file that you exported from WordPress. Click on “Begin Import.” It will take a few minutes to import all the content on your Squarespace website successfully.

Importing it will take a few minutes to finish for sure. Your website will look different and messy; it needs maintenance and rebuilding. We will dive into that in the next step. Now let’s see how you can handle the content that you cannot transfer automatically from WordPress to Squarespace.
Here are some elmenets that do not tranfer automatically and need to be handle manually:
Content from Plugins (Forms, Widgets, Custom Features…)
Since Squarespace doesn’t support WordPress plugins, you need to rebuild these features using Squarespace’s built-in tools for example:
Forms: Use Squarespace’s Form Block (under “Add Block” → “Form”)
Custom Widgets: Try using Code Blocks to manually add missing functionality.
Third-party integrations: If you used plugins for marketing or analytics, check Squarespace Extensions for alternatives.
Themes & Design
Your WordPress design won’t transfer, so you need to customize a Squarespace template. For that, as I said, choose a template close to your old site’s style. Recreate your homepage, menus, and layouts using Sections & Blocks. Adjust fonts, colors, and spacing. We will dive into some basics of that in the part of redesigning your website.
Gallery Images & Media Library
WordPress media files that are not used on any of your pages or posts aren’t imported automatically; you must download all images from the WordPress Media Library and re-upload them in Squarespace using Image Blocks or Gallery Blocks.
Custom Post Types & Shortcodes
Custom post types (like testimonials and portfolios) and WordPress shortcodes don’t work in Squarespace; you need Rebuild custom post types using Squarespace’s Blog or Summary Blocks. Replace shortcodes manually (for example, instead of [button], add a Button Block), and if shortcodes appear as plain text, delete or replace them with Squarespace features.
WooCommerce to Squarespace Commerce
If you are using WooCommerce your products won’t transfer automatically you must Export products from WordPress (WooCommerce → Products → Export CSV) and Import them into Squarespace via Commerce → Inventory → Import → CSV Upload. Manually set up product variations, images, and pricing in Squarespace Commerce.
Membership Sites
If you had a membership site, Squarespace won’t migrate accounts. Manually set up membership pages using Squarespace Member Areas, Recreate user access levels and invite members via email
and Consider using third-party integrations for advanced memberships.
By following these steps, you will be able to import WordPress to Squarespace while ensuring no essential elements are lost in the transition. Now it’s time to design your website and maintain your website structure and content. That’s what we will dive into in the next step: how to design your website for the best look.
Step 3: Redesign your website for a better look
After finishing importing WordPress to Squarespace, you need to redesign and optimize your website for a better look. In this step, I will share with you some basic optimization things you can do to your website. However, the best practice thing you can do to optimize your website professionally is watch YouTube tutorials about that, and I am sure you will end with an amazing design thanks to the Squarespace basic website page builder editor.
The other solution is to hire a professional to redesign your website. You can check my Fiverr service about design and redesigning a Squarespace website.
How to enable Squarespace page
Let’s start with how to enable your pages on Squarespace. To enable a page on Squarespace from the left sidebar on the dashboard, click on Pages.

Your imported content will look like this: The pages above are for the Squarespace template, and the ones that are below are for the content that you will import from WordPress. If your imported content does not show, just refresh the page. You should remove all the pages that are not from the imported content. Hover on the page that you want to remove and click on the gear icon that will appear beside the page title. A popup will show; scroll down and click on Delete Page.

After removing the Squarespace template pages, you need to enable the imported one to know that a page is disabled; it will show in the gray color, and to enable any page, hover over it and click the gear icon beside the page title.

From the popup that will show, scroll down and click on Enable Page and save now the page is alive. The next thing you need to do is edit your pages and redesign them.

How to make changes on a Squarespace page
To edit a page, click on edit. Squarespace is one of the easiest website page builders. It is simple to use with a drag-and-drop editor; you can edit any section on your page easily.

To make a change on any page, select the section that you want to edit and click on Edit Section, then start optimizing as you want. As I said before, if you are a beginner with Squarespace, I recommend watching a tutorial about it, or if you need any help, just contact me. I would be happy to help you design your website. Let’s now see how to edit your Squarespace website title and logo.

How to change Squarespace website title and logo
To edit your Squarespace website title and logo, click on any page from the dashboard sidebar, click on edit > edit site header, and click on edit site title & logo.


From the menu that shows, enter your title and upload your website logo. If you scroll below the menu, Squarespace allows you to add different logos for mobile.
Read more about how to add a logo to a Squarespace site with details.

We are not done yet with redesigning your website. Let’s take a look at how to change the Squarespace website color and fonts.
How to change Squarespace website color and fonts
Back to your Squarespace dashboard and click on styles in the left sidebar. From there, you can change anything you want for your website style, like themes, colors, buttons, and fonts. Just click on any section you want to change and start making changes to the settings of that section. After you are done, click save in the top corner.

Step 5: Transfer domain to Squarespace
There are 2 things you need to know about before transfer domain from wordpress to Squarespace. Squarespace offers two options: transfer or connect your domain. Let’s explain each of them in detail:
Transfer your domain. It means that you will take your domain from your current provider to Squarespace, which your domain will be managed on Squarespace, not on your domain provider company, like Namecheap, BlueHost, or GoDaddy. Once your domain is transferred to Squarespace, the domain fees it will pay on Squarespace, and the renewal pricing depend on the domain and how much Squarespace will charge you.
Learn how to transfer your domain to Squarespace.
Connecting a domain from a third-party provider to Squarespace means linking your existing domain (from providers like GoDaddy, Namecheap, or Google Domains) to your Squarespace website without transferring ownership, and the renewal pricing will be with your third-party domain provider. Squarespace will not charge you anything about the domain price.
Note: If you purchased your domain directly from Squarespace, it will be automatically connected to your website.
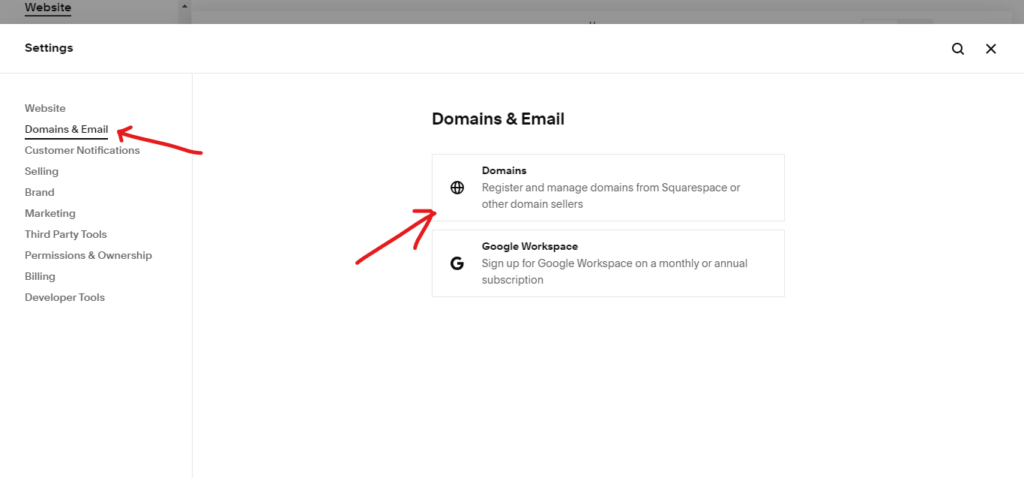
First, enter settings and click on Domains & Emails > Domains

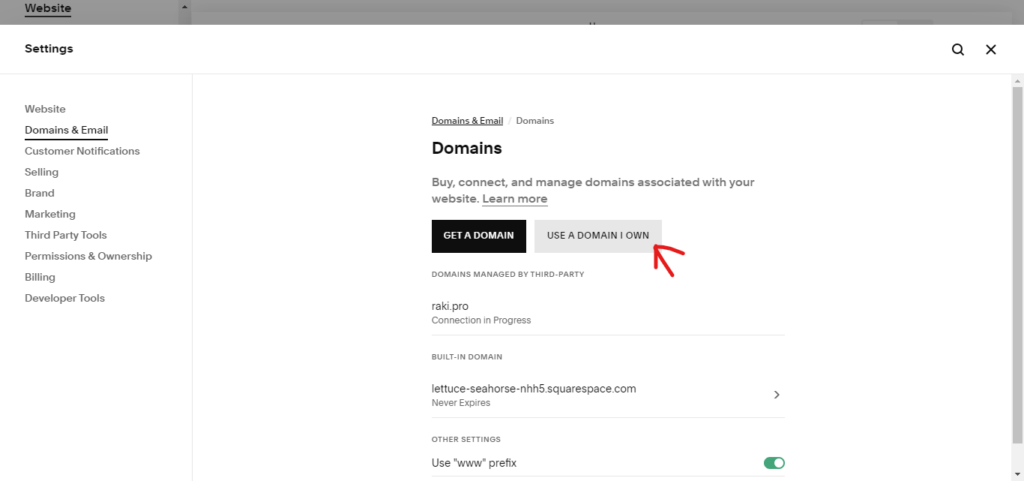
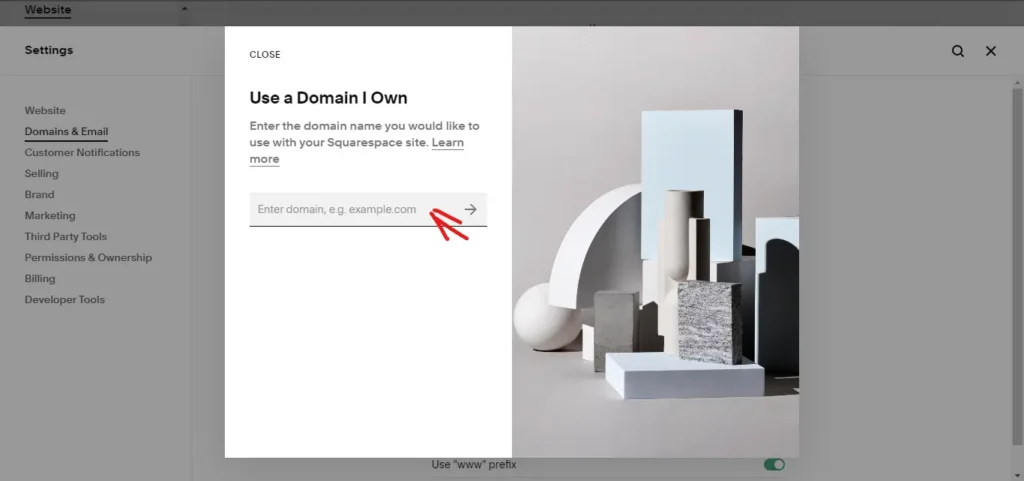
Then Click on USE A DOMAIN I OWN

Here, enter the domain that you want to connect to your Squerspace website

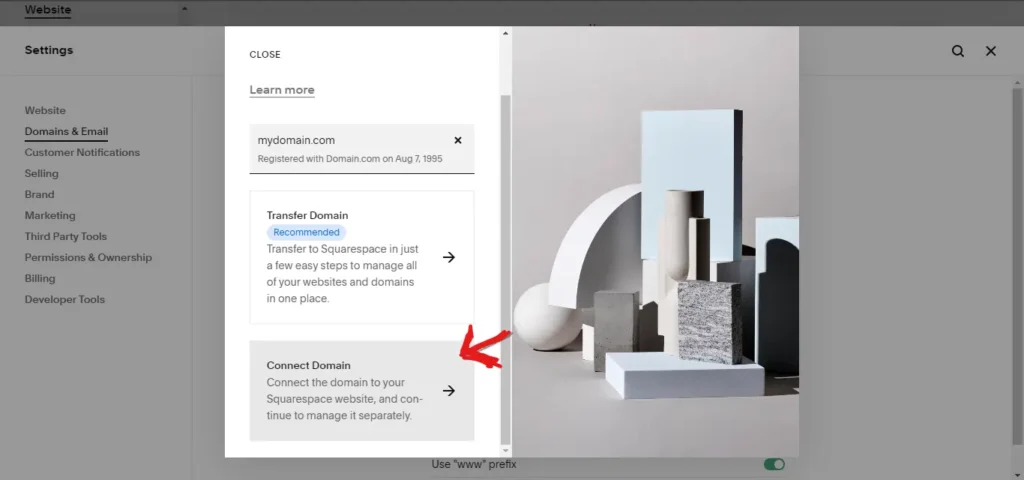
As you see Squarespace gives me 2 options in the domain I entered Squarespace shows that the recommended option is to transfer the domain because it respects the platform’s requirements. Once I want to connect my domain I will choose the second option

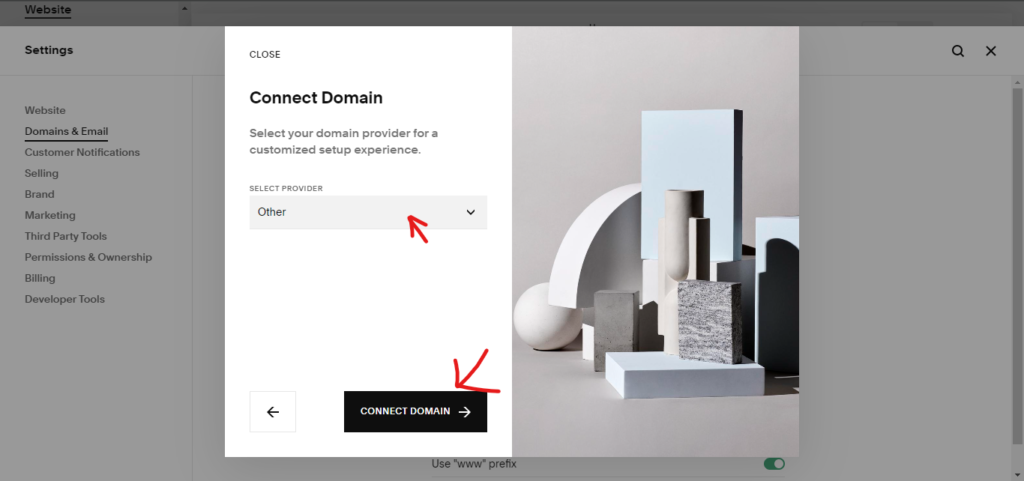
now choose your domain provider and click on Connect Domain

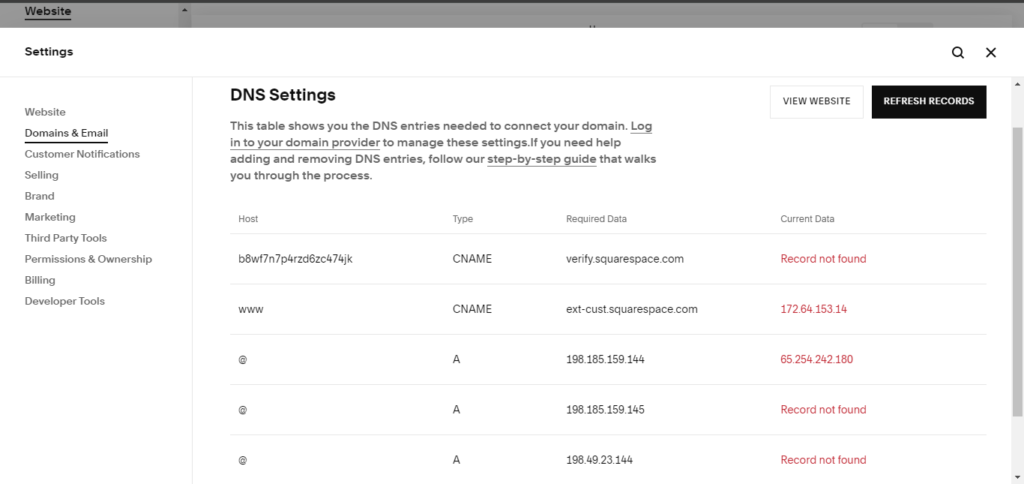
The last step is to update your DNS settings in your domain provider’s dashboard as you see in the image below. Squarespace gives me the DNS record that I need to update on my domain provider setting. If you are confused about how to change your DNS setting on your domain provider, just search on YouTube. How to change DNS settings in (your domain provider). After you set up everything, wait about 24h to 72h, then your domain will be connected.

Learn how to set up Squarespace DNS for your third-party domain provider.
Step 6: Url slugs, Redirects, and SEO optimization
It is important to connect or transfer your domain to Squarespace before doing URL redirection and optimizing your SEO content.
1/ URL Slugs
After you transfer your domain to Squarespace, you need to confirm your website page URLs on Squarespace. your old URLs; it should optimize for Squarespace’s Page URLs Structure: For example, if your About page URL in your current website is domain.com/about, it should be the same in Squarespace: domain.com/about.
In blog posts, it is different; Squarespace blog post URLs use a different structure. It should be in this URL structure: domine.com/blog/blog-post-title.
If you are going to do all those steps by yourself, it is important to read this article from Squarespace about URL slugs; it will help you set up everything by yourself.
To change a page URL from the sidebar in the dashboard, click on pages and choose the page that you want. Hover over the page that you want to change its URL and click on the gear icon beside the page title, then a menu will appear as you see in the image below. Under page settings click on general then start make changes in your page title, navigational title (menu), and URL slug.
So, let’s say your old URL of the page about is domain.com/about, it should be the same in squarespace in the URL Slug filed it should be /about

You can follow the same process to change any page URL on your website.
To change the URL for a single blog post from the sidebar in the dashboard, click on the blog page, then hover over the post that you want to make changes in, and then click on “settings.”

The blog settings menu will appear. You can change the blog post title from the blog post field as you see the structure of your blog post. It should be like this: blog/post-title dont forget to click save after making your changes

2/ URL Redirectoons
URL redirects are used to send visitors from non-found or inactive pages to active ones.
To do this, you will need to use a 301 redirect that directs visitors to a different URL when they click a link to a nonexistent page.
To create a URL redirection on Squarespace from the dashboard, click on “Settings” choose “Developer Tools“, and then click on “URL Mapping“.
In this field, you can redirect the format, which should be in this structure:
/old-url -> /new-url 301

As you see in this example, my old URL is How-to-make-pizza-2024, and the new one that I want to redirect visitors to is How-to-make-pizza-2025, so my URL redirect format will be in this structure:
/how-to-make-pizza-2024 -> /how-to-make-pizza-2025
Take into consideration that each page has a different format; for example, blog posts have their own URL redirection format. To learn more about URL redirection and mapping,
Read More About: Squarespace URL mapping and redirection formats for any type of page
When you do a URL redirect, make sure to mention it in the spreadsheet that you created because that will help you track all your website URL changes, so once you want to make any edits, it will be easier for you to do that in the future.
3/ SEO Optimization
Optimize your Squarespace website. SEO is one of the important steps in this transfer website to Squarespace because you do not want to lose your ranking position on Google or lose all your traffic to optimize your website SEO on Squarespace and start with the home page. Go back to the spreadsheet that you use to save all your page info and the pages that you want to keep.
You can dircetly go to the pages that you want to keep for your curennt website and use the smae info for optimizng your seo this it should be your page seo title, meta description, foucing keywords, Alt text and your page content.
To change your home page title and meta description, go to your dashboard, click on Settings > Marketing > SEO Appearance.
In the search appearance, click on Home, and in the field that shows under the SEO site title, it will be the same as your website title that you changed already from the header settings; under the SEO site description, you can put your home page meta description.

This is for the home page. Let’s see now how you can change your other website pages.
For other pages like the blog, about, or contact page to edit the SEO title and meta description, choose pages from the sidebar in the dashboard, click on the gear icon beside the page title, and choose SEO from the page settings menu as you see at the image below. From the popup, you can make changes to your site title and meta description, and don’t forget to click on save.

To change the title and meta description for a single blog post, Back to the Squarespace dashboard and click on Pages, then choose your blog post page, and from the sidebar, choose the post that you want to change, hover over it, and click on Settings, and choose SEO from the blog settings menu. As you did for the other pages, change your title and meta description from the popup follow the images below to see how to do it and do not forget to click on save after finishing your changes.


The last step in this part is to optimize your content for SEO. Use proper header tags (H1, H2, H3) to structure your content clearly for both users and search engines. Ensure your H1 includes the focus keyword, and use H2s and H3s to break down topics while incorporating related and long-tail keywords naturally. and Optimize images by adding alt text with relevant keywords to improve accessibility and rankings. Keep content informative, engaging, and aligned with search intent, ensuring readability and keyword variation without overstuffing.
Step 7: Test Your Website Before Launching
You are still not done yet because you have to check if everything is fine, and I recommend starting with checking if there are any broken links and using URL redirection to avoid them. Also take a look at your pages; if everything is set up in the right place, your layouts and design, and check if your website is mobile-friendly and verify that contact forms and other interactive elements. Check if your SSL certificate is activated and your domain is connected well.
After that, double-check by yourself if everything is good, and feel free to publish your site. After you publish your website, make sure to connect it with Google Search Console.
Learn How to connect Squarespace website with Google Search Console.
Also make sure to optimize your website for speed. Minimize images and unnecessary scripts to improve load times, and the last thing is to keep posting new content to attract more visitors to your website.
This is all about this transfer website to Squarespace guide. As you see, there aren’t any difficulties; just take your time and focus on following those steps one by one, and it will end with a successful migration. If you face any issue or need any help, feel free to contact me, or you can check my service here about migrating the website to Squarespace. I would be happy if I could help you and do it for you.
FAQs
Can I move my WordPress to Squarespace?
Yes, you can move WordPress to Squarespace, but the process involves transferring your content, not the design. Since WordPress and Squarespace are fundamentally different platforms, your website’s appearance will not carry over automatically. Instead, you’ll need to use Squarespace’s tools to recreate your design.
Key elements like pages, posts, and media can be imported, but features dependent on plugins or custom code may not be supported. It’s important to remember that this migration focuses on transferring content, while the design will need to be rebuilt within Squarespace’s framework.
Should i switch from wordpress to Squarespace?
It depends on your goals and technical skills. Squarespace is ideal for simplicity, offering an all-in-one platform that’s easy to use, while WordPress provides more flexibility, customization, and scalability for advanced features. If you’re looking for control over every aspect of your site and don’t mind a learning curve, WordPress might be the better choice. However, if you prefer a straightforward setup with less maintenance, sticking with Squarespace could be the way to go.
Can I move my website from WordPress?
Yes, you can move your website from WordPress to another platform, such as Squarespace, Wix, or Shopify. The process typically involves exporting your content (like pages, posts, and media) and importing it into the new platform.
However, keep in mind that your design, custom plugins, and certain features may not transfer directly due to differences in how platforms work. You’ll likely need to rebuild your site’s appearance and functionality using the tools available on the new platform.
Do I Own My Website on Squarespace?
Yes and no. While you own the content you create on Squarespace (like text, images, and videos), the platform itself owns the tools, templates, and underlying infrastructure. This means you don’t have full control over the technical aspects of your website, such as hosting or source code, and your site must operate within Squarespace’s ecosystem.
Can I transfer website to Squarespace?
Yes, you can transfer any website to Squarespace, but you need to follow some steps for a successful migration, like transferring your content, optimizing your website’s SEO, and redesigning your website. Read more about how to transfer website to Squarespace with the full migration guide.