Fonts play a crucial role in web design, affecting readability, branding, and user experience. Squarespace makes it easy to customize fonts on your website to match your brand identity. Whether you want to adjust typography for the entire site or just specific sections. In this short guide, I will walk you through with details how to change the font in Squarespace, including the font style, size, color, and spacing.
Before diving into How to change the font in Squarespace I recommend reading this article from Squarespace; Choosing the right fonts and colors. it will help you choose the best font for your site.

How to change the font in Squarespace version 7.1 & 7.0
Change the Squarespace font; it is different on both versions, 7.1 and 7.0. If you don’t know which Squarespace version you have, check this article, or if you want to convert to 7.1, the last Squarespace version, I dive into that with details that you can follow in this article.
How to change the font in Squarespace version 7.1
To change the font in Squarespace version 7.1, click on Edit and then choose the site styles icon above in the corner.


From the site styles menu, choose Fonts Option

After that, click on All Font Packs to see all available font packs that you can choose from a style font.

Squarespace offers 3 style packs that you can choose from for your font style, which are Sans-serif, Serif, and Mixed. Click on the one that you want to choose, and below it will show you all different font styles. Pick one, and it will change your current website text to that style. This includes your body text, headings, and paragraphs.

If you want to change the Squarespace font size back to Site Styles > Fonts and form Base Size, you can control your Squarespace font size, and the change will apply to all text on the page that you choose to edit.

There is another option that you can do to change Squarespace font size, which is the recommended one because it allows you to control the size of a specific element. I will show you how you can do that, but now let’s see how you can change Squarespace font for specific elements like a paragraph or headings.
How to Change Squarespace Font for Paragraphs, Headings, Navigaition ,and Buttons
The easiest way to change an element on your Squarespace page or post is by selecting it, and all the options for changing a font will appear.
First select the page that you want to edit its elements, then click on edit and choose the site styles icon, then click on fonts as I explained to you before.
In this example, I am choosing to edit my website’s heading font. When you click on the element that you want to edit its own font, it will show you all the options to make changes to your fonts. Start with the font type; you can just click on the arrow beside the font type, and it will show you all the available fonts that you can apply for your selected element. as well as all other settings; it can be changed, like font style, font weight, etc. That’s how you can change the Squarespace font for a specific element.

To change font for a button….
To change font for Nav
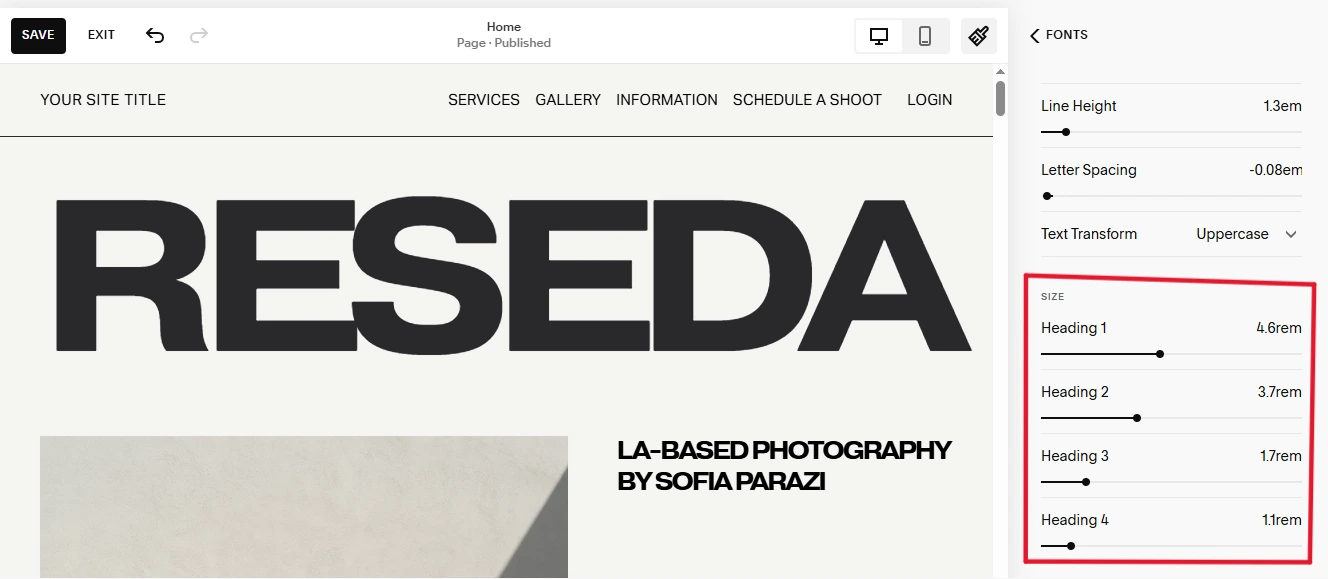
How to Change Squarespace Font Size
To change Squarespace font size back to site styles and choose fonts, choose which element you want to change its size.
The Miscellaneous element applies to most text that’s not a heading or regular paragraph text, like product prices, menu block navigation, and other content metadata.

As an example, I am choosing the heading Scroll Down, and you can introduce changes to all heading types. Make sure that the changes will apply to all your website headings.

You can also click on the text that you want to change on the page preview, and then automatically it will bring the options to introduce changes to its size, font type, and other font settings.
How to Change Squarespace Font Color Squarespace 7.1
To change squarespace font color, select the text that you want to edit, and from the options that appear, click on the pencil icon, then choose the color icon.

You can choose one of Palette Colors, which is your Squarespace template color, or click on Custom to choose a new one.

How to Change Squarespace Text Background Color Squarespace 7.1
To change Squarespace text background color, click on the text that you want to change from the page that you edit, then choose the pale icon.

The style background options will appear, and the first thing you need to do is activate the background and choose a color for the background. After finishing, don’t forget to click save.

how to change navigation font squarespace
If you are still confused about how to find the best Squarespace font for your website and make the changes and styles that suit your website and make your website look more authentic, feel free to contact me. I would be happy to help you with that, or you can check my service below about Squarespace website design and redesign. I have done many websites, and I am sure I can bring an end result that will make you satisfied with it.
That’s all about How To Change The Font in Squarespace. I hope you get a clear idea of how you can do that by yourself. All those guides are for Squarespace version 7.1. If you are using Squarespace version 7.0, check this article from Squarespace; it will help you with that. Or if you are thinking of switching to Squarespace 7.1, read this article on how to switch from Squarespace 7.0 to 7.1, and I recommend contacting me. I can help you with that.